| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 동영상 강의
- 파이썬
- 알고리즘
- c#
- 동영상
- 프로젝트
- 캡슐화
- 무료 동영상 강의
- 언제나휴일
- 소켓 통신
- Windows Forms
- 실습으로 다지는 c#
- 추천
- 강의
- C++
- 네트워크 프로그래밍
- 원격 제어 프로그램
- 졸업 작품 소재
- 언제나 휴일
- 충남 천안
- c언어
- 표준 라이브러리 함수
- 독립기념관
- 유튜브 동영상 강의
- 클래스 다이어그램
- 소스 코드
- 실습
- 안드로이드 앱 개발
- 표준 입출력
- 산책하기 좋은 곳
Archives
- Today
- Total
프로그래밍 언어 및 기술 [언제나휴일]
6. 대화상자 본문
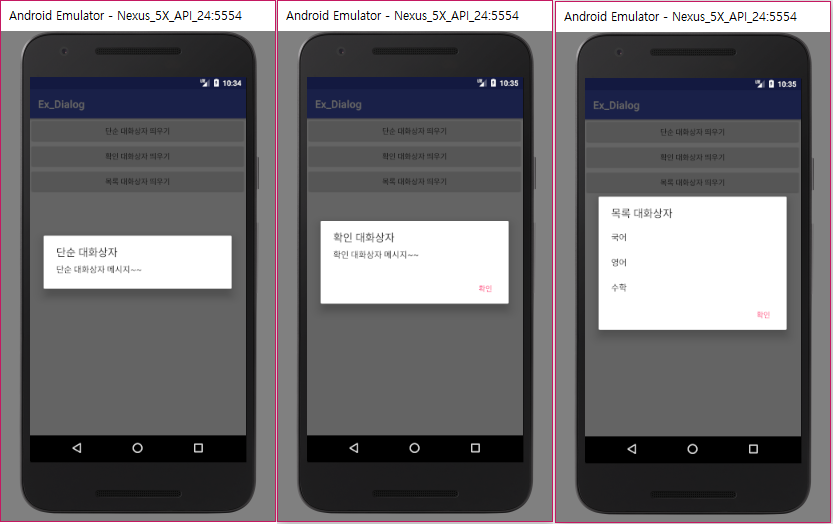
이번에는 대화상자를 사용하는 간단한 실습을 합시다.

여기에서는 단순한 정보를 전달하는 대화상자와, 확인 버튼을 누를 수 있는 대화상자, 목록 중에 원하는 항목을 선택할 수 있는 대화상자를 띄우는 실습을 할 거예요. 이에 맞게 세 개의 버튼을 배치하세요. 다음은 activity_main.xml 파일 내용입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ehclub.ex_dialog.MainActivity"
android:orientation="vertical">
<Button
android:text="단순 대화상자 띄우기"
android:onClick="btnOnClick1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="확인 대화상자 띄우기"
android:onClick="btnOnClick2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="목록 대화상자 띄우기"
android:onClick="btnOnClick3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>대화상자를 생성할 때 AlertDialog.Builder 클래스로 생성합니다. setTitle, setMessage 등의 메서드로 제목이나 메시지 설정 등을 할 수 있습니다. 그리고 show 메서드를 호출하여 시각화합니다.
public void btnOnClick1(View view){
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("단순 대화상자");
dlg.setMessage("단순 대화상자 메시지~~");
dlg.show();
}확인 버튼을 포함하는 대화상자는 setPositiveButton 메서드를 통해 만들 수 있어요. 이 때 두 번째 인자로 확인 버튼을 눌렀을 때 처리를 수행하는 리스너를 정의할 수 있습니다.
public void btnOnClick2(View view){
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("확인 대화상자");
dlg.setMessage("확인 대화상자 메시지~~");
dlg.setPositiveButton("확인",new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Toast.makeText(MainActivity.this,"확인을 눌렀네요.",Toast.LENGTH_SHORT).show();
}
});
dlg.show();
}목록 대화상자는 setItems 메서드를 이용하여 목록을 설정할 수 있습니다. 그리고 두 번째 인자로 클릭 리스너를 등록할 수 있습니다.
public void btnOnClick3(View view){
final String[] items = new String[]{"국어","영어","수학"};
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("목록 대화상자");
dlg.setItems(items,new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Toast.makeText(MainActivity.this,items[which],Toast.LENGTH_SHORT).show();
}
});
dlg.setPositiveButton("확인",null);
dlg.show();
}다음은 MainActivity.java 파일의 소스 코드입니다.
package com.example.ehclub.ex_dialog;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btnOnClick1(View view){
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("단순 대화상자");
dlg.setMessage("단순 대화상자 메시지~~");
dlg.show();
}
public void btnOnClick2(View view){
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("확인 대화상자");
dlg.setMessage("확인 대화상자 메시지~~");
dlg.setPositiveButton("확인",new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Toast.makeText(MainActivity.this,"확인을 눌렀네요.",Toast.LENGTH_SHORT).show();
}
});
dlg.show();
}
public void btnOnClick3(View view){
final String[] items = new String[]{"국어","영어","수학"};
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("목록 대화상자");
dlg.setItems(items,new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
Toast.makeText(MainActivity.this,items[which],Toast.LENGTH_SHORT).show();
}
});
dlg.setPositiveButton("확인",null);
dlg.show();
}
}언제나휴일 추천 여행 및 산책
'Java 안드로이드 > 안드로이드' 카테고리의 다른 글
| 8. 그래픽 – 2. onTouchEvent에 따른 원과 선 그리기 (0) | 2025.01.04 |
|---|---|
| 8. 그래픽 – 1. 기본 (0) | 2025.01.04 |
| 7. 메뉴 – 2. Context Menu (1) | 2025.01.04 |
| 7. 메뉴 – 1. 옵션 메뉴 (0) | 2025.01.04 |
| 5. 기본 컨트롤 실습 – 도서 관리 앱 (1) | 2025.01.04 |
| 4. 기본 컨트롤 – 13. TabHost (0) | 2025.01.04 |
| 4. 기본 컨트롤 – 12. Custom ListView (0) | 2025.01.04 |
| 4. 기본 컨트롤 – 11. ListView (0) | 2025.01.04 |